I have worked on a Technical Review assignment for Packtpub on a book “Hands-On Parallel Programming with C# 8 and .NET Core 3”.


I have worked on a Technical Review assignment for Packtpub on a book “Hands-On Parallel Programming with C# 8 and .NET Core 3”.


I spoke on “Microservices as a Product” at #productschool Bellevue WA on Oct 30th, 2019 Wednesday 5:45 pm – 7:45 pm. This was a #FREE session https://lnkd.in/gAdS2fT

Please find the content here at my #github https://lnkd.in/gwTDFfi and Recording at my #youtubechannel https://lnkd.in/gjFxnH3 or here below
On Sep 14, 2019, Saturday, I spoke at #SeattleCodeCamp (this was my 4th year in a row). Both of my sessions were unique in nature, simple to follow, and heavy on core concepts, and practical implementation.
1- Writing code with a product mindset. – Pigott Room #306 8:30-9:30am
2- Real-world examples of MicroService Architecture and Implementation. – Pigott Room #205 11-12pm
This was a FREE Tech Community event available to be registered at https://lnkd.in/eM-tzVs
You can find the decks here at https://lnkd.in/gXCn8Rs
Other Articles you may find helpful: https://lnkd.in/gGzSWbV https://lnkd.in/gBAZc7t


An evening on Thu Aug 8th, 2019 well spent with people who appreciate the knowledge and aspire for learning. Thanks again City University of Seattle Clark Jason Ngo and Sam Chung for having me to talk about “Microservices Architecture”






No Rehearsal, No Re-Take. Past weekend, I recorded a podcast on “Microservices Architecture” with host Mario Gerard. The podcast is live now, it has 3 parts with greater details and insights #microservices #softwarearchitecture #mvpbuzz
We talk about:- TPM Podcast with Vidya Vrat Agarwal on Microservices.
Part -I – https://www.mariogerard.com/tpm-podcast-vidya-agarwal-on-microservices-part-i/
Part -II – https://www.mariogerard.com/tpm-podcast-vidya-agarwal-on-microservices-part-ii/
Part -III – https://www.mariogerard.com/tpm-podcast-vidya-agarwal-on-microservices-part-iii/
The microservices architecture style is an evolution of the Monolith SOA (Service Oriented Architecture) architecture style. The difference between the SOA and microservice approach is how these are being developed and operationalized. With every new technology addition, our responsibility also increases to be abreast of pros-and-cons the new member has, and the pain points it is designed to solve.
Think of any MVC pattern-based API codebase, where all your controllers and POJOs (Plain Old Java Objects) or POCOs (Plain Old C# Objects) were developed, build and deployed as a single unit, and for almost all the times a single data store was used for the enterprise. I.e. One database is housing all the tables for various responsibilities, for example, Customer, Payment, Order, Inventory, Shipping, Billing, etc. as shown in the logical architecture diagram below. I.e. all the various responsibilities are together.

Monolith Pros:
• Less Crosscutting Concerns: Being monolith and having all the responsibilities together, single or few implementations can cover all the major cross-cutting concerns such as security, logging.
• Less Operational Overhead: Having one large monolith application means there’s only one application you need to set up logging, monitoring, testing for. It’s also generally less complex to deploy, scale, secure and operationalize.
• Performance: There can also be performance advantages since shared-memory access is faster than inter-process communication (IPC).
Monolith Cons:
• Tightly Coupled: Monolithic app services tend to get tightly coupled and entangled as the application evolves, making it difficult to isolate services for purposes such as independent scaling or code maintainability.
• Harder to Understand: Due to many dependencies, monolithic architecture easily become harder to understand.
• Deploy all or none: When a new change needs to be pushed, all the services need to be deployed. I.e. if something changed in OrderController and you want to proceed with deployment, all other controllers and code will be deployed unwantedly.
• Scale all or none: Scale-up or Scale-out, it’s for entire functionality.
Gartner defines a “Microservice as a small autonomous, tightly scoped, loosely coupled, strongly encapsulated, independently deployable, and independently scalable application component. “ Microservice has a key role to play in distributed system architecture, and it has brought a fresh perspective.
Unlike monolith, a microservice strictly follows the Single Responsibility Principle (SRP) due to being tightly scoped around the business capability/domain for example Payment. Think of an MVC pattern-based API codebase where a controller and POJOs (Plain Old Java Objects) or POCOs (Plain Old C# Objects) were developed, build and deployed for just one single responsibility i.e. business capability. This microservice architecture will then lead to having many such projects and each business capability having its own database.

Microservice Pros:
Microservice Cons:
Microservice and monolith architecture, both have their pros and cons. Microservice architecture is not a silver bullet, but teams that aspire to be digitally transformed and writing services with a product mindset, microservice architecture is certainly worth consideration.
I have done an official Technical Review of a packtpub title “Mastering ASP.NET Web API”.
https://www.packtpub.com/application-development/mastering-aspnet-web-api
This book has total 13chapters and available for purchase in all leading bookstores and online. You can also purchase this directly through the packtpub link provided above.



Abstract
Many times, developers need to know if a technology or feature is supported by a specific .NET version. For example, how to verify that .NET Core has Linux support or not. Well, you can always Bing that but wouldn’t it be better if this need is supported by “one stop search” and results are authentic.
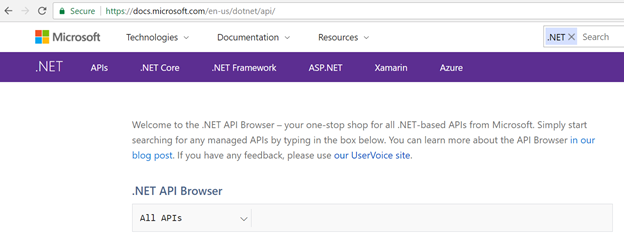
Accessing .NET API Browser
.NET API Browser can be accessed by https://docs.microsoft.com/en-us/dotnet/api/

.NET API Browser allows you to search a wide range of features across following:
Let’s Search in .NET Framework
Open the API Browser and filter it to .NET Framework and choose a version from the middle dropdown. .NET Framework allows to search only for .NET 4.5 – 4.7 I.e. you can’t search features prior to .NET 4.5 in the .NET API Browser.
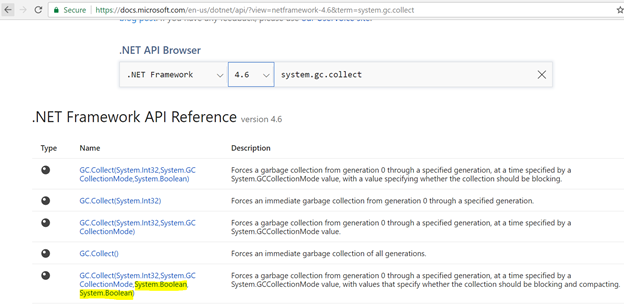
With the release of .NET 4.6 a new overload was introduced for System.GC.Collect(). When Searched in .NET 4.5 you will see as shown below:

But when switched the Framework Version to 4.6; then new overload can be observed as shown in the image below.

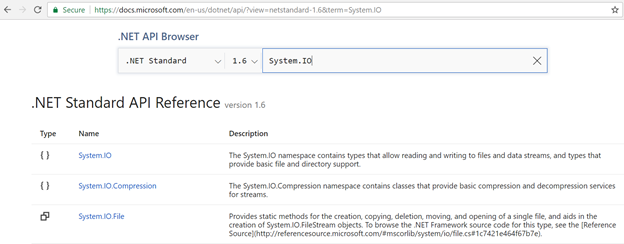
Let’s Search in .NET Standard
.NET Standard is a “specification” of .NET API which are available across all the .NET Runtimes. .NET Standards provides and supports uniformity within entire .NET ecosystem. You can refer to the list of .NET Standard libraries here https://www.nuget.org/packages/NETStandard.Library
As name explains by it-self; this become evident that all core APIs like System, System.Collections, System.Diagnostics and System.IO etc. are natural candidates for .NET Standard as shown in the image below

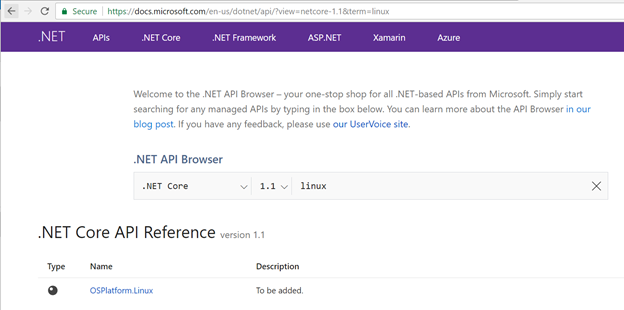
Let’s Search in .NET Core
.NET Core is brand new and well accepted framework in Microsoft and non-Microsoft world. To Learn more about .NET read my blog post or C-Sharpcorner Article or watch my Channel9 Video.
A well-known fact about .NET Core is that .NET Core has support for Linux as shown in the image below.

Summary
.NET API Browser is a great feature and can become very handy to identify supported features by various platforms as shown some related to .NET in the article above. You may want to use .NET API Browser to search and learn about other APIs related to Xamarin and Azure as well, remember it’s one stop .NET API Browser.
Abstract
Convention over configuration is a software design paradigm which is used by many modern software framework including ASP .NET MVC and Web API. It’s also known as “Coding by Convention”. It takes a lot of burden away from developers, which is otherwise required; to handle basic aspects of the application. For example, mapping of database tables with classes, or handling URLs etc.
Introduction
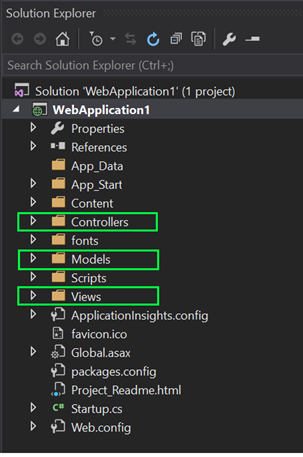
ASP.NET MVC (Model View Controller) very nicely showcases this software design paradigm via Visual Studio’s ASP.NET MVC Project template directory structure. ASP.NET MVC Project have three core folders “Controllers, Models and Views” as shown in Figure- 1 below.
Figure-1 Visual Studio MVC project folder structure
ASP.NET MVC framework’s folder structure is based on “Convention over Configuration” and that’s why practically, a class in Models folder can be safely assumed that there is a table with that name in the database. A Controller can be created with a <Name> with a suffix “Controller” (for example, EmployeeController, ProductController etc.) Similarly, an action method in Controllers folder’s controller class can be accessed with Controller class name (name without suffix Controller) for example, Details action method in EmployeeController by convention can be easily accessed via http://Your-Domain-Url/Employee/Details
Implementation
If there is no “Convention over configuration” paradigm; to make any such behavior work, developers need to specify/code some configuration rules to educate the application about interpreting a url and under which folder or where to look for the resource to serve that request.
Hence, having Convention over configuration is already baked into ASP.NET MVC, Developers don’t need to write any code to establish communication mechanism among various application components. To have it function properly, conventions need to be followed and developers need to adhere to those conventions.
For example, all controller classes must reside under “Controllers” folder with <Controller> suffix as convention for example, Controller\HomeController, Controller\EmployeeController etc.
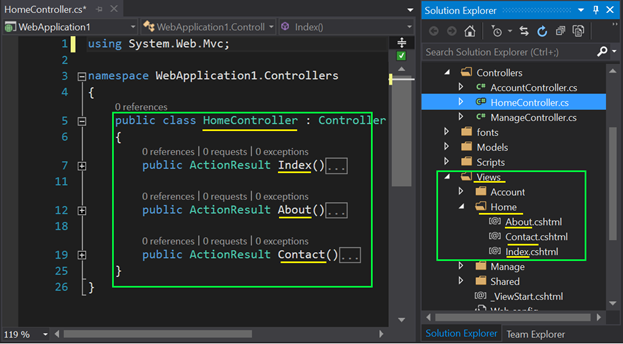
Views folder is known to have all the views and convention tells Controller where to look for a View(s) associated with a controller action method; as shown in Figure 2 below, each action method in Controller\HomeController refers to individual cshtml under “Views\<folder with controller name>”
Figure-2 Convention over configuration in Action
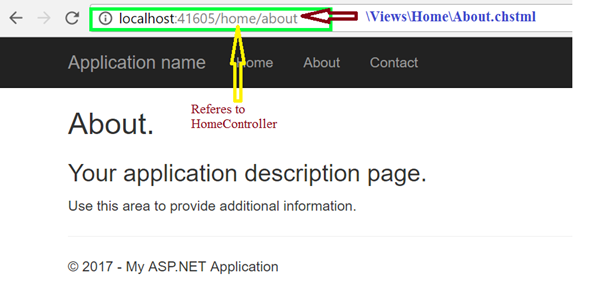
Hence, convention over configuration help developers to easily communicate with the ASP.NET MVC web framework by providing the pre-defined conventions as shown in Figure-3 below
Figure-3 Convention over configuration in action.
Note, that if you don’ follow the conventions correctly for example, create a controller class named DefaultController1.cs under Controller folder and build it; then Visual Studio IDE will not report any issues and it will build successfully.
Or simply move HomeController out of Controllers folder, under the project. Hit the route http://locathost/Home/About and you will get 404.
Building solution successfully doesn’t mean, that it will work.
No error was reported because as a developer you are given freedom to name your controller class etc. as per your wish; so you have freedom. But to have it working “Convention needs to be followed strictly” hence, it will not work. But once you adhere to the Convention by renaming DefaultController1 to “DefaultController” or moving HomeController back into Controllers folder; and you hit the route then it will start to function as expected.

Scenario
Are you involved in end-to-end solution delivery or got responsibility to ensure successful deployment of your .NET solution on a server box. If yes, then you need to make sure that right version of .NET Framework is installed on the deployment server(s). Many times I have observed that on premise server(s) or VMs are usually prepared by the client’s IT/Operations or Infrastructure team and they might have assured you that they have installed the correct .NET Framework Version; which application needs to have for successful execution.
What all .NET Versions could there be
Today almost every .NET application is written on .NET 4.5 or higher version (4.5.1, 4.5.2, 4.6, 4.6.1 or 4.6.2) unless you are dealing with some old .NET applications written on .NET 2.0 or 3.5 or 4.0; today all applications are built using greatest and latest .NET Framework.
Well, good to know that; let’ check
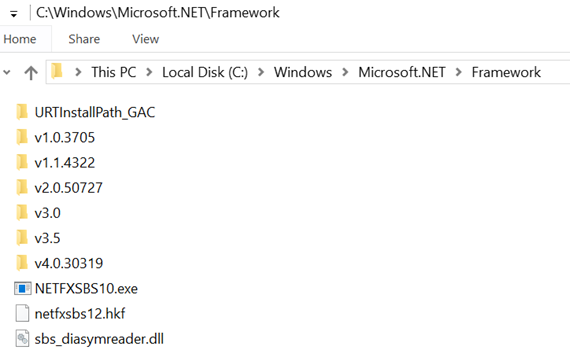
As soon as .NET Framework installation comes to mind; one location glares in the eyes C:\Windows\Microsoft.NET\Framework

The above image shows that you have .NET Framework 4.0 or may be higher version installed.
But which .NET 4.x is installed exactly
To know which .NET 4.x is installed; requires some drilling into Registry.

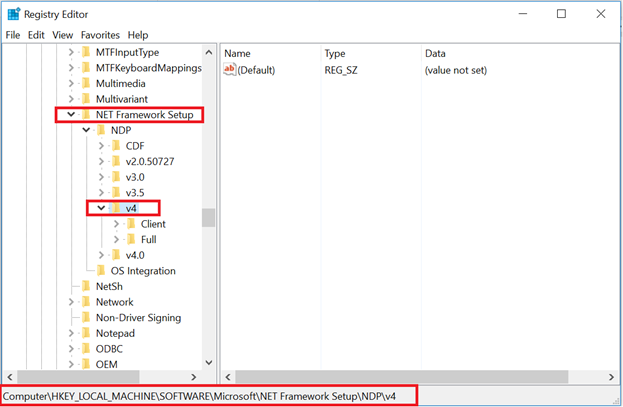
Navigate to HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\NET Framework Setup\NDP\v4

Under V4 folder you will see “Client” and “Full” subkey, if “Full” subkey is missing then there is no .NET 4.5 or higher version is installed.
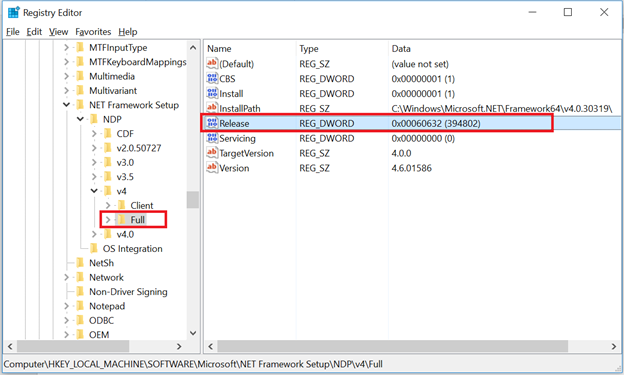
Reading “Full” subkey
As shown in the image below read the “v4\Full” subkey and look at the Release and its value on the right hand side as highlighted in the image below.

The value shown in parentheses ( ) under Data for the Name Release and Type REG_DWORD will resolve to a specific version of the .NET Framework.

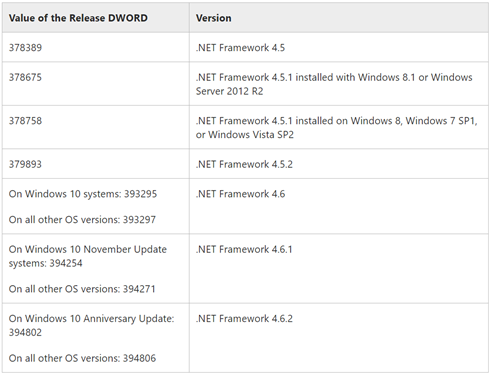
Now if you map the value 394802 to the table above, then you will come to know that .NET Framework 4.6.2 is installed. Similarly, you can map shown value as per the table above to identify which .NET Framework is installed on the machine.