

Abstract
Account Management is related to Sign-in feature; which was first time introduced with Visual Studio 2013. This feature has been helpful by various means, but Visual Studio 2015 even extends this experience with some enhancements.
Introduction
Account Management turned out to be very helpful feature, here are some points:
Synchronized Settings
Visual Studio 2013 and 2015 allows the users to choose which settings to synchronize. Let’s first understand which Visual Studio settings are candidate for Synchronization.
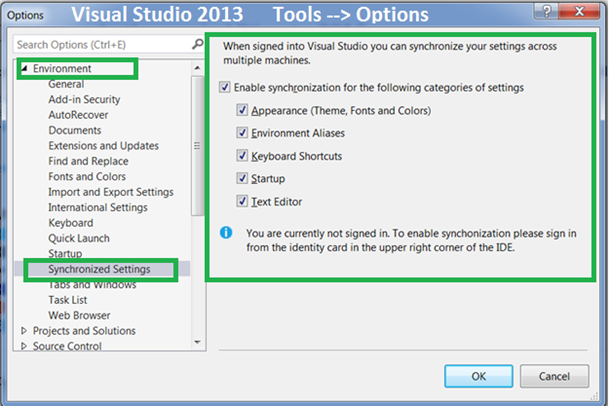
Visual Studio 2013 Synchronized Settings will be as shown in the image below.
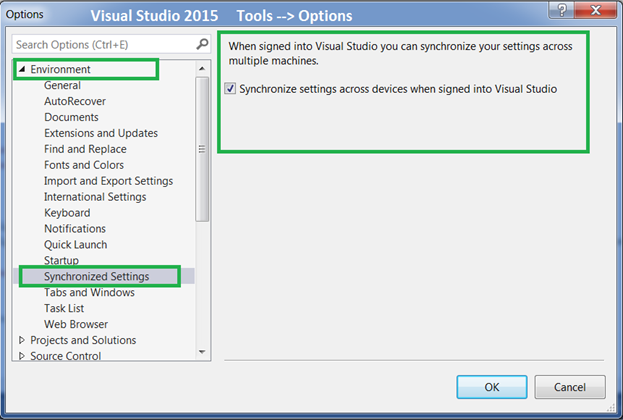
Visual Studio 2015 Synchronized Settings will be as shown in the image below.
Account Management
In Visual Studio 2013 and 2015; Account Management comes into the picture as soon as you click on “Sign In” option on the Top-Right of your Visual Studio IDE as shown below.
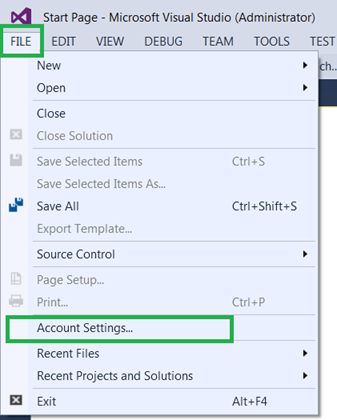
Or Account Management settings can also be accessed via File –> Account Settings…
Improved Account Management with Visual Studio 2015
Microsoft has improvised Account Management experience for developers and made it better. The core change made in Visual Studio 2015 Account Management is the capability to store multiple accounts and have those listed and stored on that Account Setting page.
Immediate benefit for developers is the ability to log-in to Visual Studio with different associated accounts and work with different set of settings and projects.
Now question is what’s new in this; developers were able to this even with earlier version when it was introduced in Visual Studio 2013. Let’s see by diving deep into Account Settings.
Account Settings – Recap with Visual Studio 2013
When you Sign-in with Visual Studio 2013, your Account Settings page will open asking to Sign In.
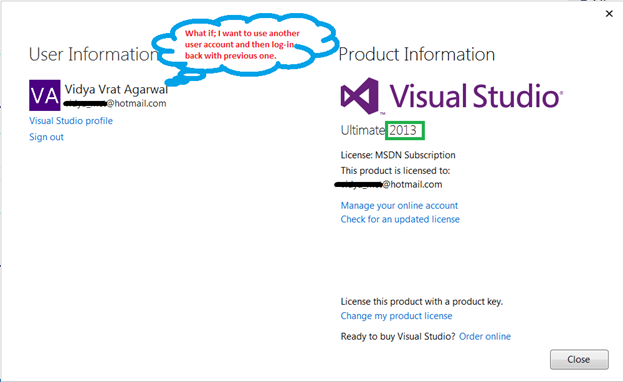
After successful Sign-In Account Settings page will appear as follows.
The very obvious issue here is related to developer productivity and a developer who switches between accounts, need to punch-in all different set of credentials repeatedly.
Enhancement to Account Settings in Visual Studio 2015
Visual Studio 2015 comes with an enhanced Account Management feature to enable developers to store multiple Sign-In credentials under Account Settings. Ideally, it would be productive to have multiple accounts registered and then switch easily from one account to another without re-punching all the credentials repeatedly.
Adding New Account
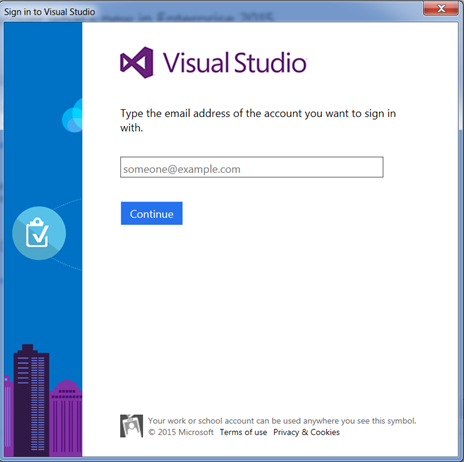
Clicking on “Add an account…” will take you to Sign In dialog as shown below.
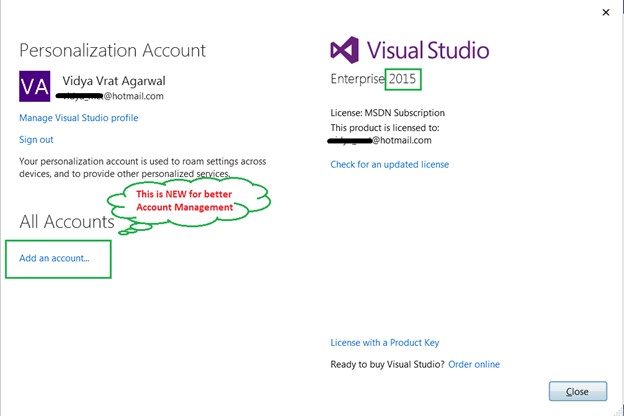
After Successful credential validation the Account Settings page will display the newly registered account under All Accounts.
This feature enables developers to have a centralized place to manage accounts and Synchronize settings across every registered Microsoft account.
Abstract
Many times this question comes to our mind that is one technology totally replaced by new release or new version of technology. In this article I will try to explain about such and similar issues and I will share my industry experience not only what I have seen in India (largest IT Solutions provider to the world) but also in USA.
I consider this to be a very hot topic and good candidate of debate rather; but I will try to share my thoughts on such a burning topic. In this article I am not going to highlight or defame any technology; I am just going to put my perspective as I have seen, experienced and advised to various clients and software teams.
Why new Versions
“Change is Only Constant” this principle applies very well to the Software Industry, and I respect this over-flow of information. Because this gives me a reason to “Keep Learning and stay ahead of the Curve”. By saying so I didn’t mean that someone has to learn anything and everything you can get your hands on. NO, certainly not, but before I explain this any further let’s take a step back and understand “Why new Versions” keep coming.
We are fortunate that we have seen a complete transition of the software industry from Desktop to Web to Mobile, upcoming generations may not witness this great and life-changing shift. Also, I recall my days when I was working and studying software in 1995, no one imagined that there will be MVC, WPF, WCF, so many versions of .NET and SQL Server etc. The industry was happy with MS-Access, Fox-Pro, C, C++, and Oracle etc. But our needs keep changing, they evolved and then the shell is broken to have huge expansion and today we have all kind of software technology and server products from client side to server side to mobile and hand-held and many more. We moved from on-premise to Cloud, Machine Learning is helping to dictate patterns and suggest needs.
This is why software companies keep building latest and newest technologies to enable and empower the world to build for future. When they release a version of a technology or language and they discover some issues or new features in that then they release newer versions and this in a chain reaction process and it will not stop.
Oh, then I will die Learning
As per Darwin’s Evolution Theory “Survival of the Fittest”,”fit” refers to “best adapted to the current environment.Here you simply replace environment to Software Industry. I am one of you and I don’t recommend that everyone has to learn everything but what I suggest it stick to your technology of choice and have good knowledge on their offered tools and technologies and various versions and when to use which one.
Also, you don’t necessarily have to know every single thing. For example, I only focus on .NET and related technologies, if anything falls beyond this area then I am not bothered. To be more precise, I don’t know Microsoft CRM, SharePoint, System Center, SQL Server Database Administration and few more things like that.
But this is not my weak point because “I continue to build my .NET Muscle” and keep learning about what helps me build Enterprise solutions using Microsoft.NET.
So choose your area of interest and where you have invested and then keep learning in the similar field and then you will no longer find it challenging; because if you observed new versions come after every few years and that has to be otherwise it will be No Fun!
Hmm, so Isn’t MVC Replacing ASP .NET Web Forms
Such decisions are not final and have no concrete answers. Yes, the industry changed their needs and so new technologies such as MVC and WPF takes over. This definitely doesn’t mean that ASP .NET Web Forms is replaced or it’s dead. If you know the Microsoft Web fundamentals MVC is based on ASP .NET and industry is trying to shift as and when they can from Web Forms to MVC and reap the benefits it offers.
Did you know that MVC is much older than ASP.NET? Yes, ASP .NET 1.0 was released in 2002 and MVC was created in 1979 originally named as “Thing-Model-View-Controller” but later simplified to be known as MVC.
In my view, I consider that there are now two technologies to build Web Solutions using Microsoft and based on your need you can pick one which works well for you. Usually, such technology selections are made by Architects assigned to the project.
So there is no such Golden Rule that every new or existing application has to be either created using MVC or migrated to MVC because MVC is latest and future of the web. Though it is.
Architectural Thinking – Brownfield Vs Greenfield Applications
All software applications you have worked or will work in future are either brownfield or greenfield.
Brownfield Development – When any existing or legacy applications needs to have new features or changes to address business needs; is known as the brownfield. In such situations, unless you are building new module or component you have less / limited or no scope to use new architecture styles, patterns etc. The very reason of such limitations is because those old applications are build using an old version of technologies and latest versions of one technology/framework may not be compatible with old versions.
Greenfield Development – When a brand new project is being envisioned and no previous work is done in that or related area then it’s called Greenfield. In software industry, it doesn’t happen very often. But whenever it happens its Architect’s responsibility to figure out what is the best technology to address business needs.
Hence, it’s not appropriate to say that because MVC is so new hence every new web application must be made using MVC or if WPF is available in addition to Windows Forms so every desktop application has to be made using WPF. Whatever is the case neither ASP .NET nor Win Forms can be totally ignored.
Why and Why not Latest Technologies should be picked
First, let’s discuss Why Not
Why develop using Latest Technologies
Why MVC over ASP .NET Web Forms then
Note- this section assumes that you are aware of MVC benefits and general technical terms used below.
Summary
Based on my experience as an architect in the industry I would like to summarize that it’s very hard for any organization to keep up with latest version and technologies all the time because by the time you become comfortable with one version the newer is around the corner.
So if you are working on MVC 4, then see if you can learn and try some application being developed on your own. Or if you just happen to be in ASP .NET Web Forms world until now then I would encourage you to try converting that application into MVC for your personal benefit.
This will enforce you to learn new technology and apply those learnings; if you made some progress in that then in next interview you can proudly showcase your MVC knowledge and say that you migrated ASP .NET WebForms to MVC.
“Regardless of what you are using to make a living out of a job, you have to learn new ones to build a Career.”
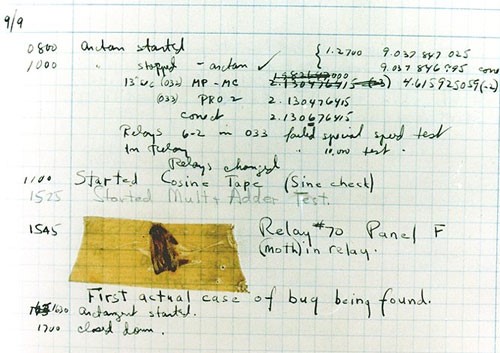
1st actual computer bug found, September 9, 1947
In 1947, a team of engineers working on the Mark II Aiken Relay Calculator at Harvard University had a problem in one of the circuits of the long glass-enclosed computer. A member of the programming team, Grace Hopper, recorded the story in her log book: “It was over in another building, and the windows had no screens on them and we were working on it at night, of course, and all the bugs in the world came in. And one night she (Mark II) conked out and we went to look for the bug and found an actual large moth, about four inches in wing span, in one of the relays beaten to death, and we took it out and put it in the log book and pasted Scotch tape over it.”
According to Hopper, from then on, when anything went wrong with a computer, they said it had bugs in it. The term “bug” had been used by engineers to describe flaws in machines, but Hopper popularized “bug” and “debug” as early computer-programmer language. She was an originator of electronic computer automatic programming and a computer pioneer while working for the Navy, where she was a Rear Admiral. As a lecturer, she often told the story of the computer bug. The Mark II was an electromechanical computer built at Harvard and financed by the US Navy.
http://www.wired.com/wiredenterprise/2011/10/dennis-ritchie/
Steve Jobs was a visionary peson, here is the link of apple website http://www.apple.com/stevejobs/ and also what Bill Gates said about Steve http://www.facebook.com/BillGates/posts/10150313564426961
Howard Dierking talked with Bjarne Stroustrup the father of C++ on the further evolution of languages to know what he thinks:
http://msdn2.microsoft.com/en-us/magazine/cc500572.aspx