Abstract
All software development teams use some sort of team communication tool. Like many team messaging tools Slack is one of them. What I like most about slack is its ability to gel with VSTS (Visual Studio Team Services) and send notifications when an event is triggered for example, a Pull Request is created, or build succeeded or failed etc.
Note: VSTS was previously known as VSO. I.e. VSO is renamed to VSTS.
Introducing Slack
Slack is a widely used messaging application (web / desktop) it is widely used by many mission critical projects including Mars Curiosity Rover robots. In terms of software development, slack is very handy and efficient to notify when a VSTS event takes place. This feature reduces explicit team communication with peers that a pull requested is created and someone needs to look at that etc.
Let’s preview the final outcome
Objective is to empower software development team(s) by enabling them to collaborate not only with peers but also with tools and services (VSTS in this case) and get immediate notification for any status updates instead of emailing or pinging someone in person for instance “Hi, Vidya Vrat. I have submitted a pull request.”
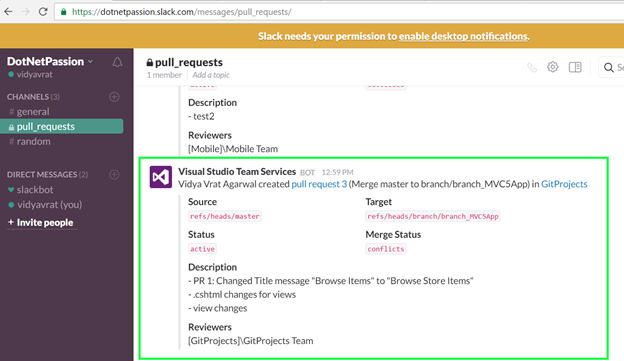
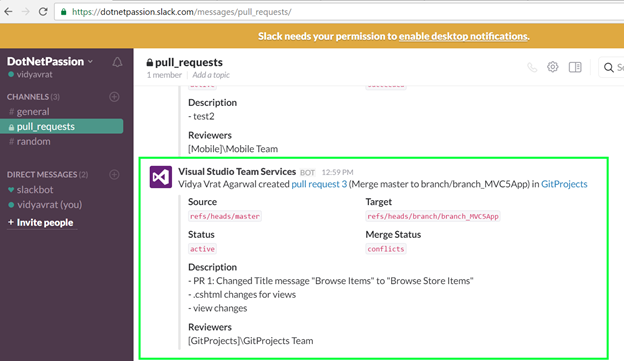
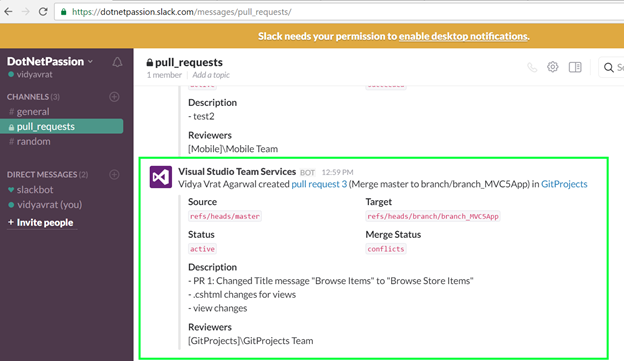
Now this article will show you Step-by-Step procedure to achieve “Slack integration with VSTS” and receive message as sown in the figure 0 below.

Figure 0 – Slack channel showing message received from VSTS
Create a Team on Slack
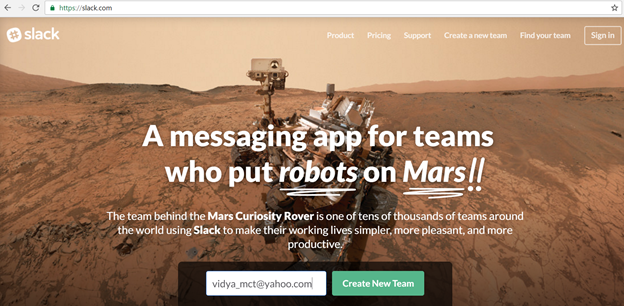
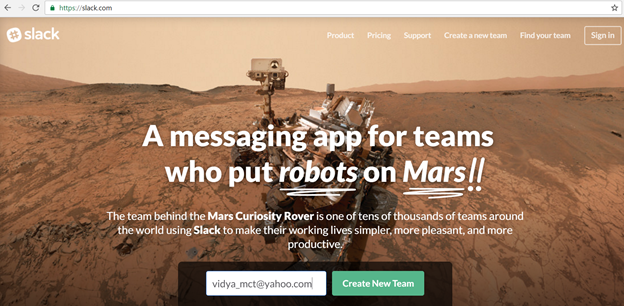
First step is to create a team (if not already) on https://slack.com click on “Create a new team” and enter a valid email-id which you have access to as shown in figure 1 below.

Figure 1- Slack.com main page to create a new team
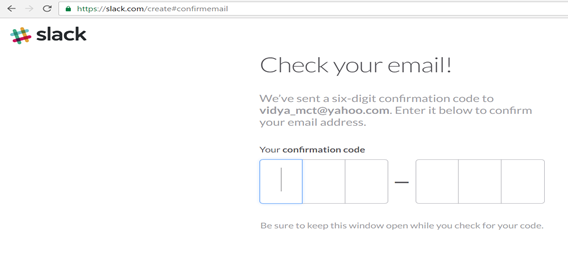
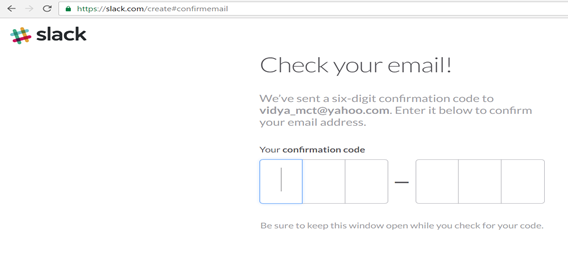
When you click on “Create New Team” then you will be taken to a confirmation page as shown in figure 2 below.

Figure 2 – Page to enter confirmation code
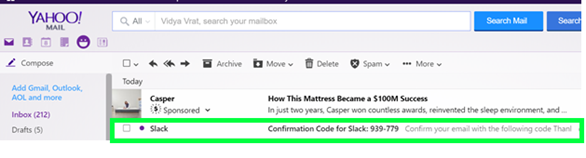
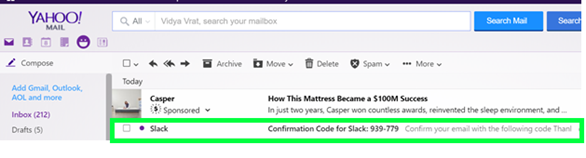
Check your email which you have entered while creating a team and you shall see an email with Slack confirmation code as shown in figure 3 below.

Figure 3- Slack Confirmation code email received
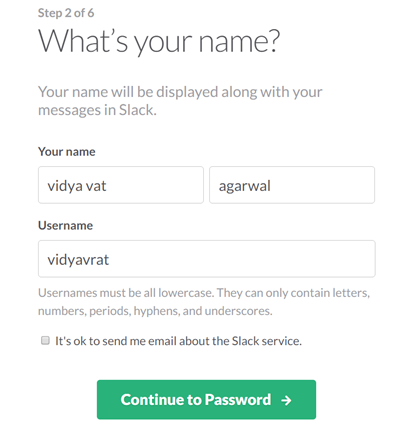
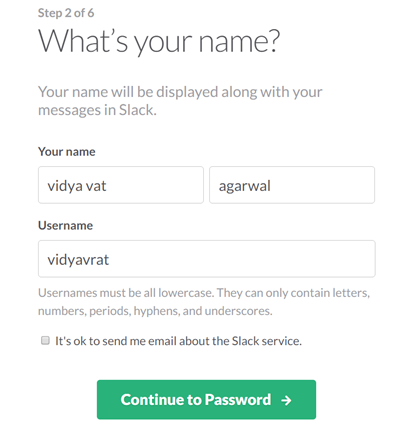
After successful validation of confirmation code as asked in Figure-2, next step will be to enter your name and username etc. as shown in Figure 4 below.

Figure 4- Personal details
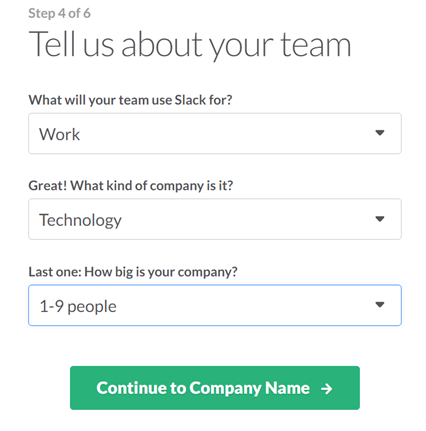
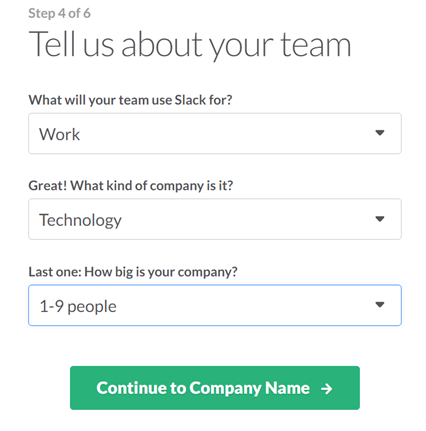
Next step will be to enter team information as shown in figure 5 below.

Figure 5 – Team information
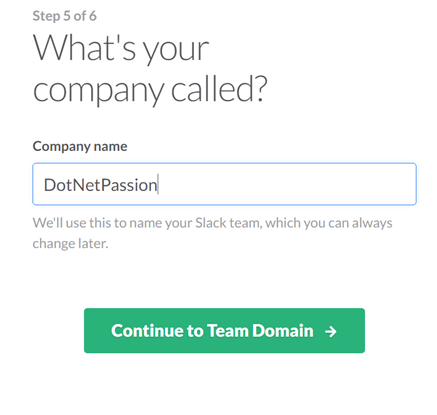
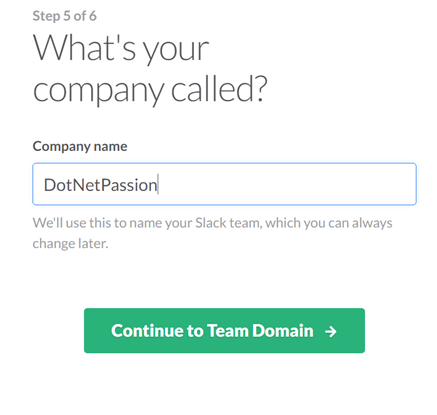
Next Enter your company information as asked in figure 6 below.

Figure 6 – Company name
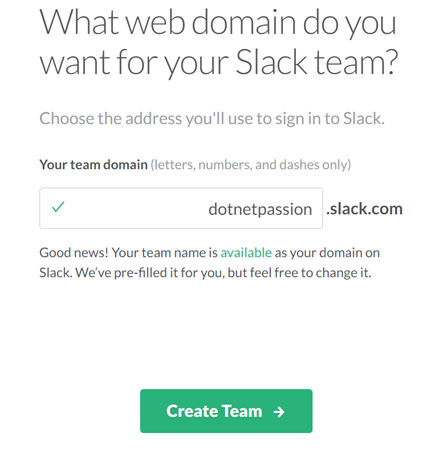
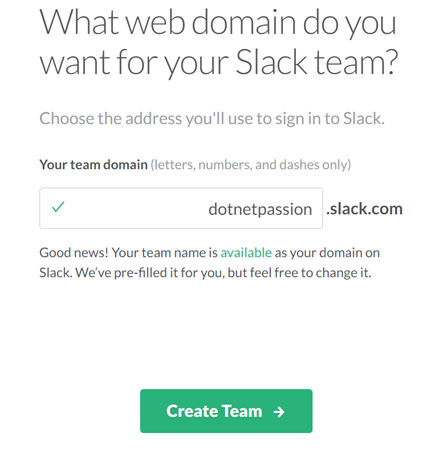
Next step will be to enter your company domain as asked in figure 7 below. It is OK to enter a domain name which is not registered or you don’t have plans to register.

Figure 7 – Company web domain info

Figure 8 – Team invitation
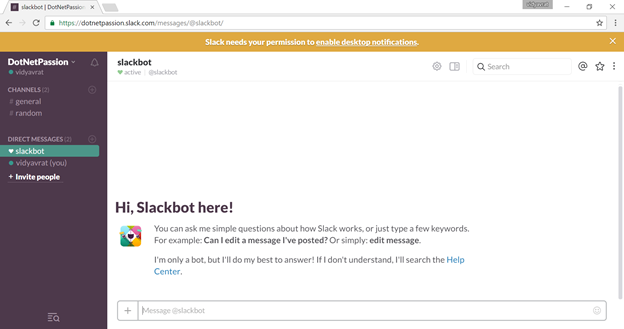
If you don’t want to invite people now, then click Skip and you will be taken to slack team for DotNetPassion as shown in the figure 9 below.

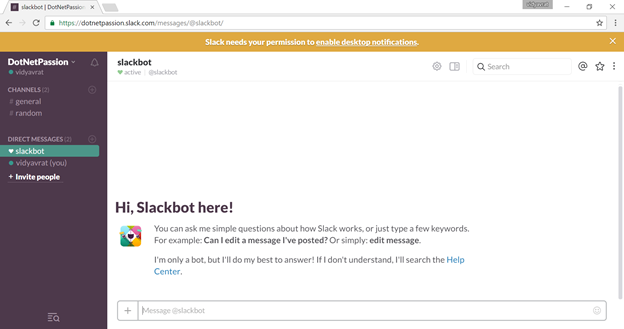
Figure 9 – DotNetPassion slack team page
Channel Creation on your Slack Team
Once your team is created, next step is to create a channel, which people will join and exchange messages.
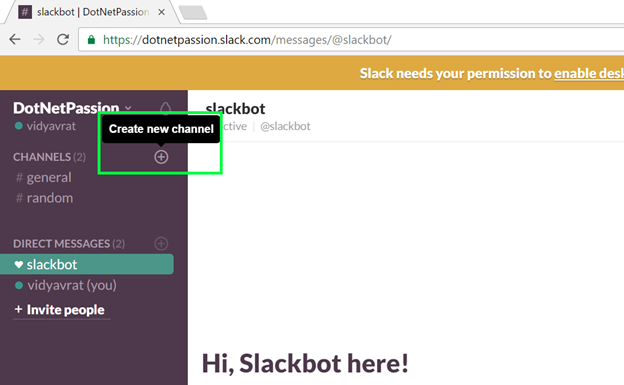
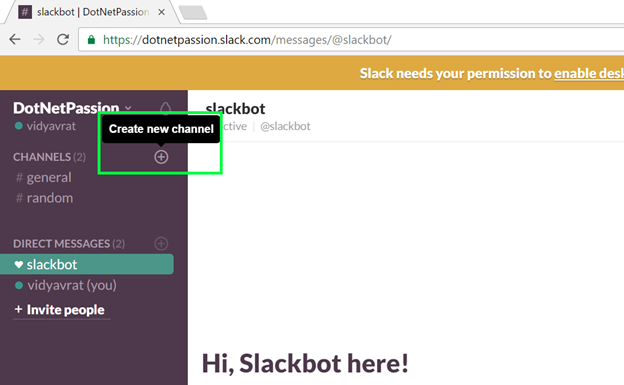
Click on the + as shown in the figure 10 below.

Figure 10 – Creating channel under team
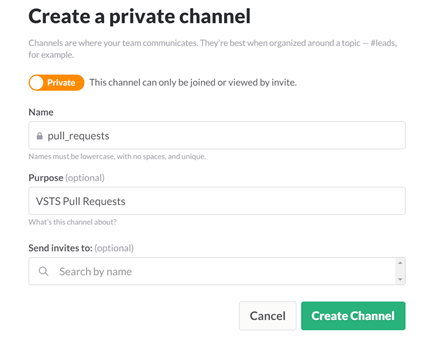
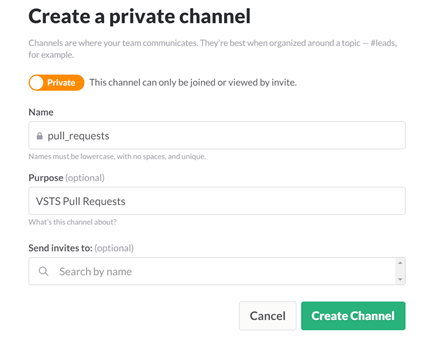
Choose channel name and purpose etc. as shown in figure 11 below.

Figure 11 – Enter channel details
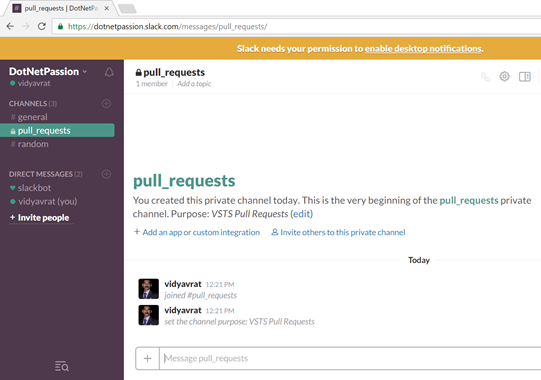
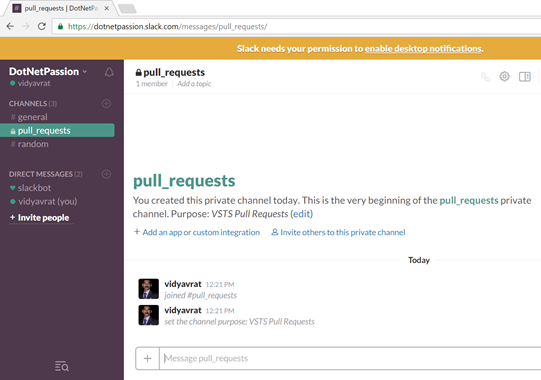
Click on “Create Channel” will create the channel named “pull_requests” under your team “DotNetPassion” as shown in the figure 12 below.

Figure 12 – Successful channel creation
Integration with VSTS
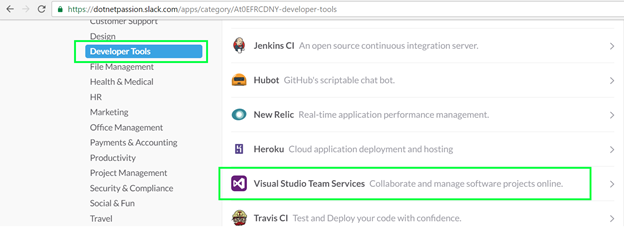
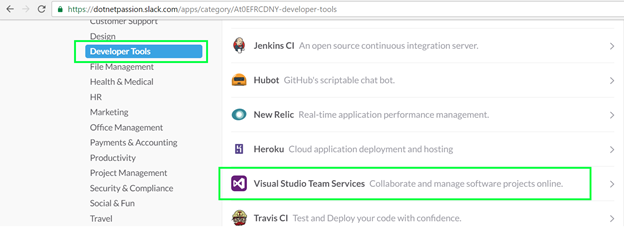
Click “Add an app or custom integration link on your slack channel page as shown in the figure 12 above. Then select Developer Tools, and then select VSTS as shown in figure 13 below.

Figure 13 – Adding an app integration
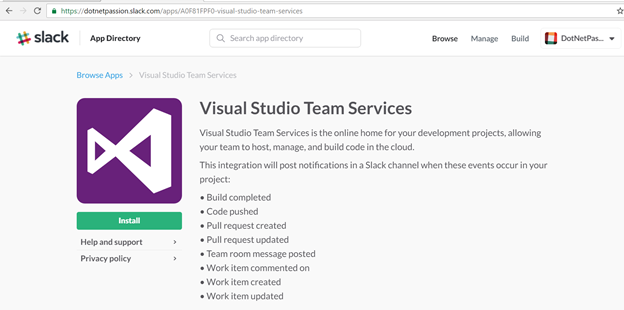
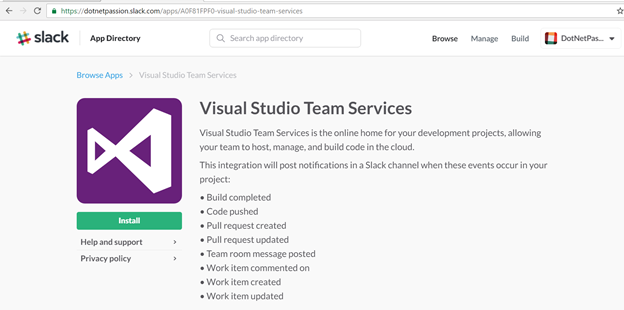
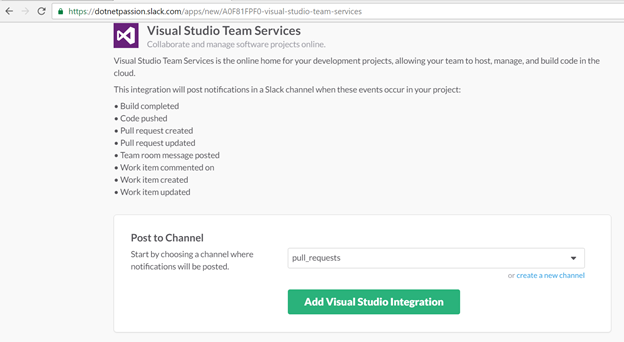
Selecting Visual Studio Team Services will take you to next steps to Install as shown in figure 14 below.

Figure 14 – VSTS Integration page
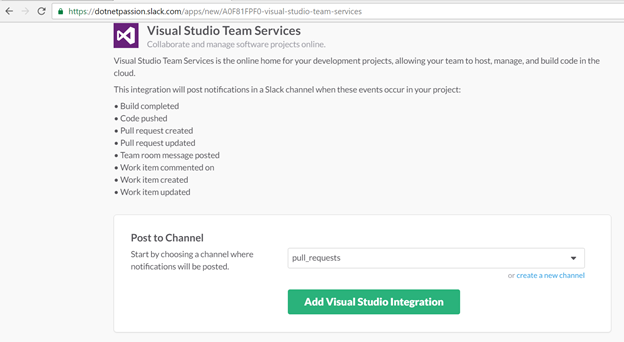
Click on Install to begin the integration procedure.

Figure 15 – Selecting channel name.
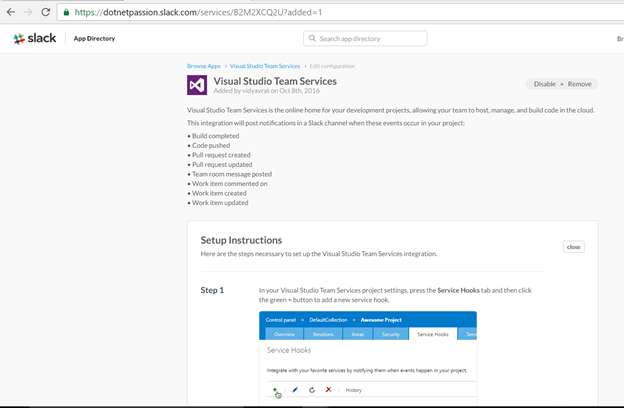
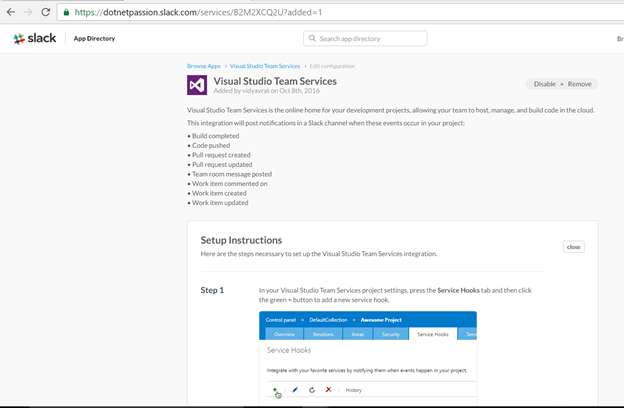
After clicking on “Add Visual Studio Integration” you will see step-by-step Instructions to configure your VSTS for clack integration as shown in figure 16 below.

Figure 16 – VSTS setup instructions
Getting the Web Hook URL

Figure 17 – Wikipedia Webhook definition
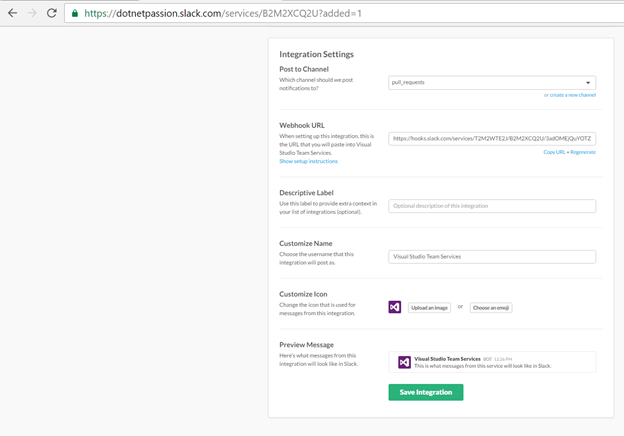
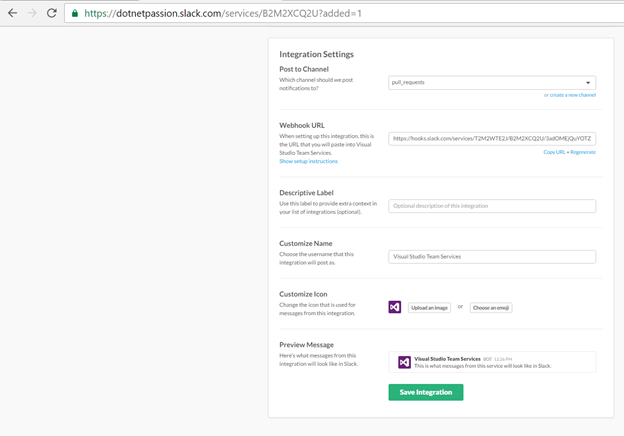
Scroll down on this page to see Integration Settings and get the “Webhook URL” as shown in Figure 18 below. This Webhook url is most important piece of information to complete VSTS and Slack integration. Either keep this page open or copy and paste in notepad etc.

Figure 18 – Webhook url
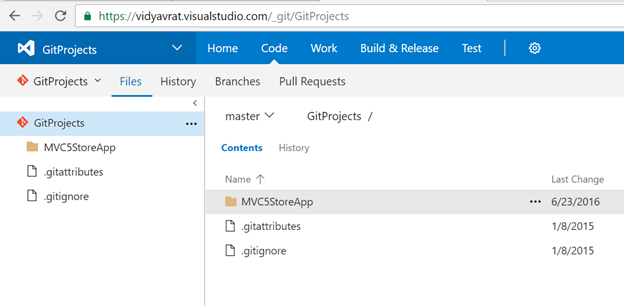
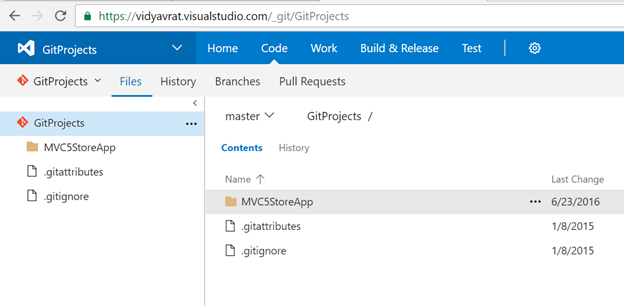
Now open a new Tab in your browser and login to your VSTS account and navigate to your code Repository as shown in figure 19 below.

Figure 19 – Code repository in VSTS
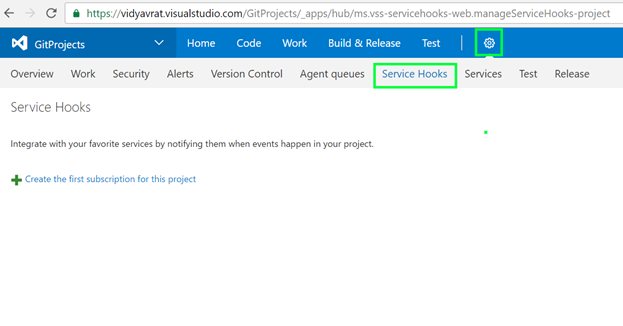
Add VSTS Service Hook
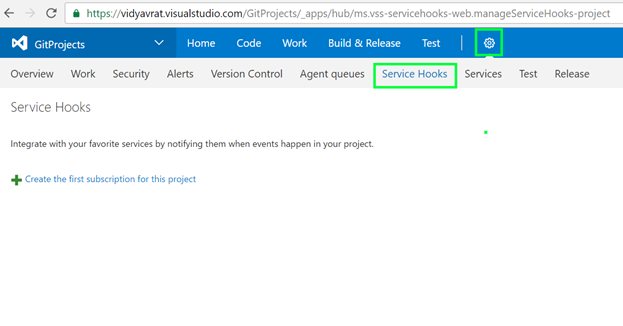
From your VSTS code repository’s setting page, click on Service Hooks as shown in figure 20 below.

Figure 20 – Adding a VSTS Service Hook
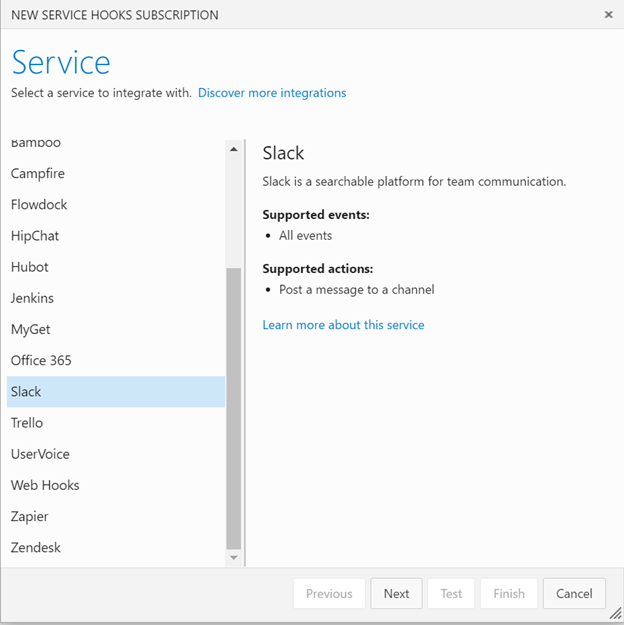
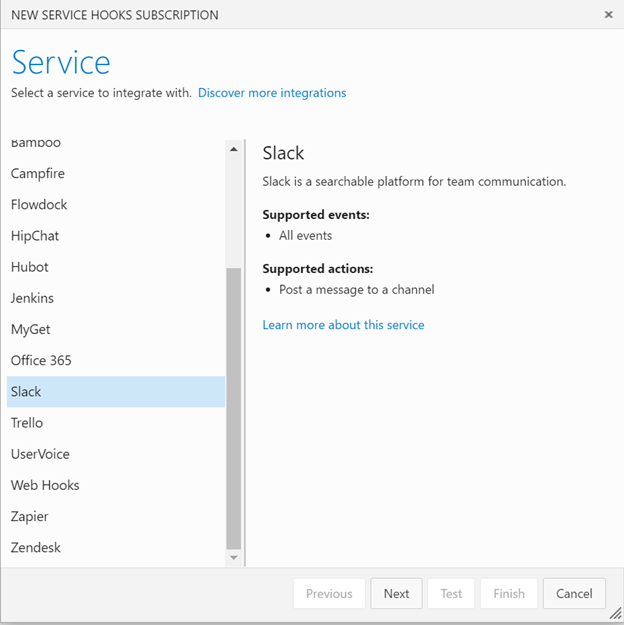
Click on + to add a Service hook and choose Slack as shown in figure 21 below.

Figure 21 – Using Slack for Service Hook Subscription
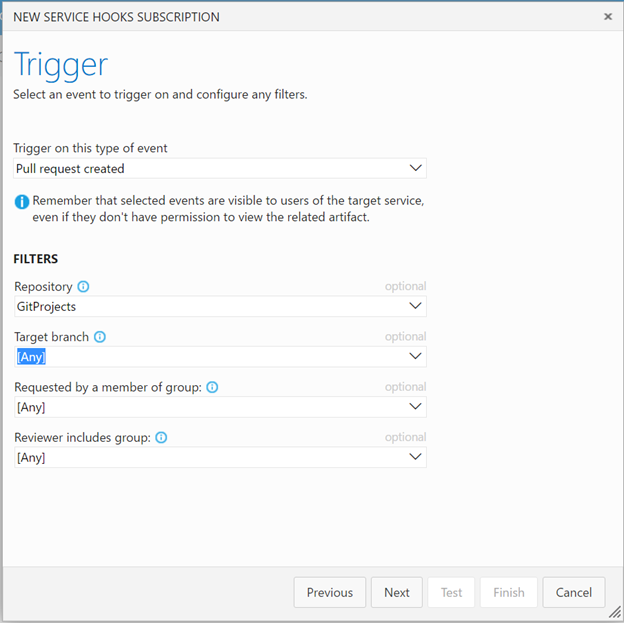
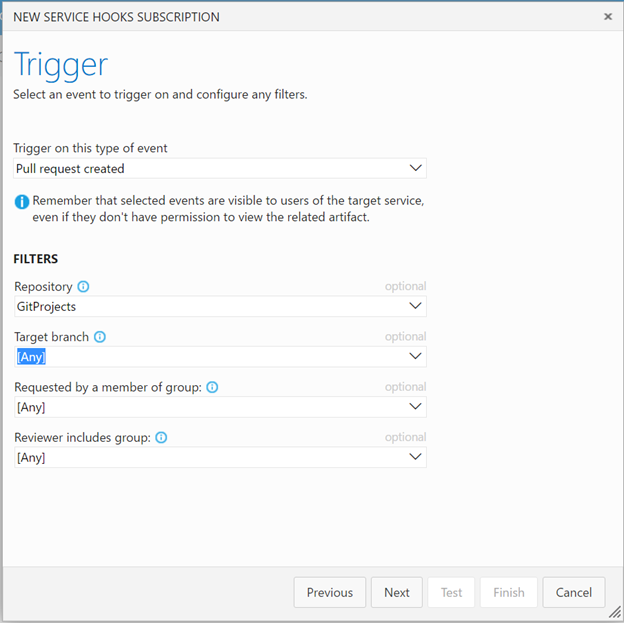
Next you need to select the Trigger and repository settings etc. as shown in figure 22 below.

Figure 22 – Selecting Trigger settings
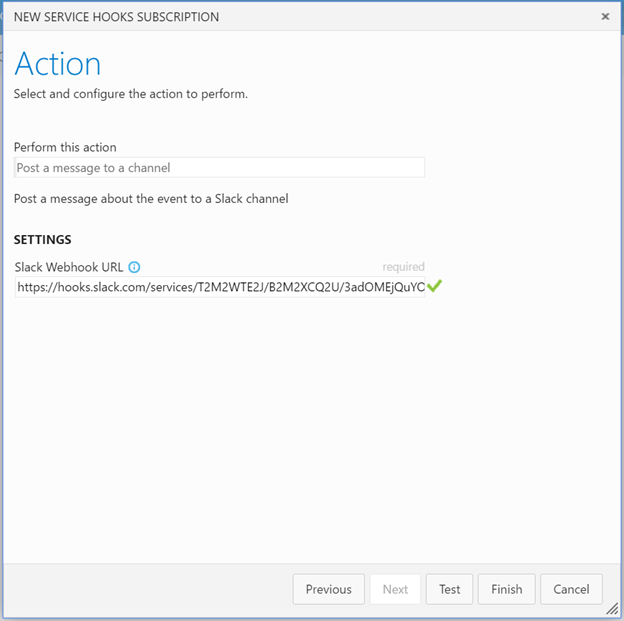
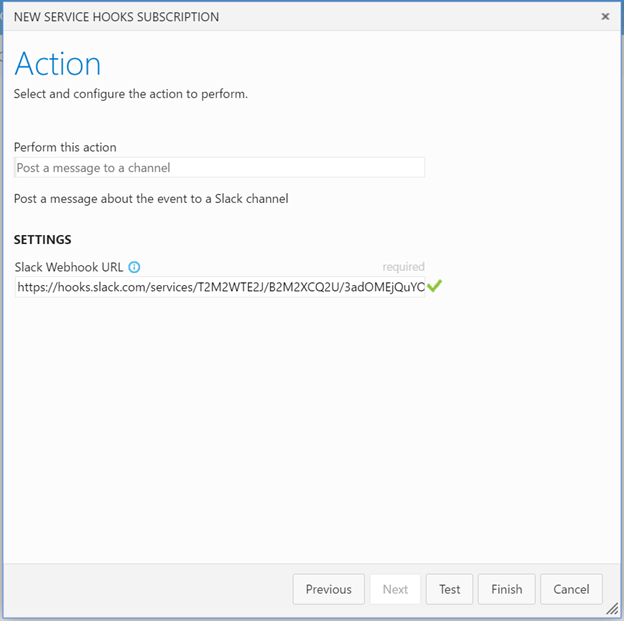
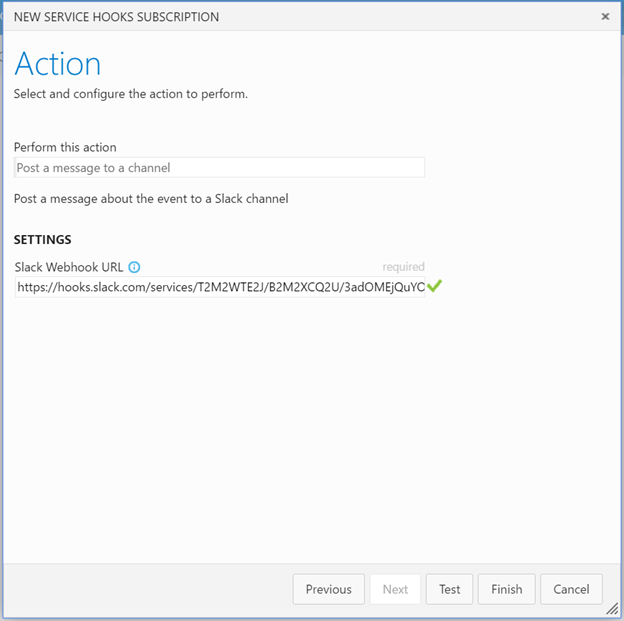
Next, confirm Action and webhook URL as shown in figure 23 below.

Figure 23 – Confirming Action with Webhook url
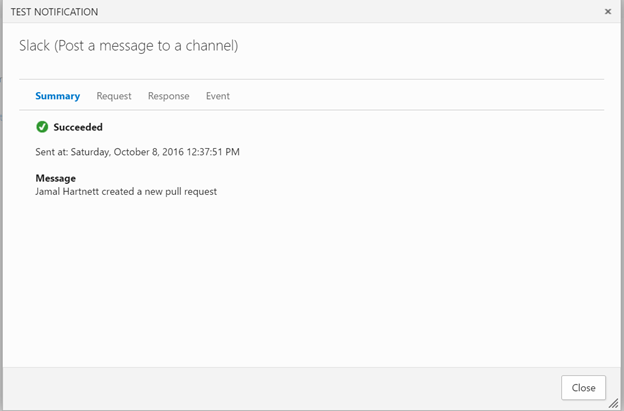
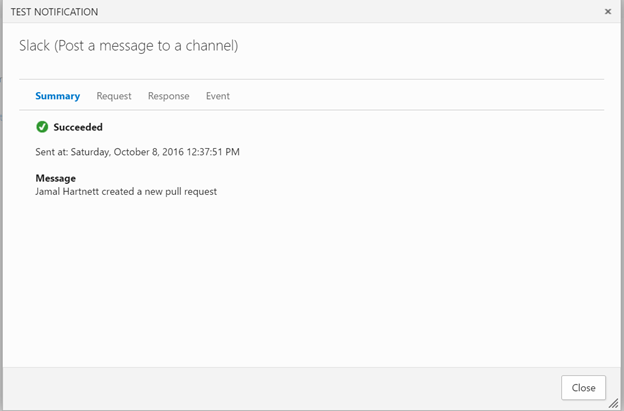
Next, click on “Test” to verify and test the VSTS integration as shown in figure 24 and 25 below.

Figure 24– Test integration with VSTS

Figure 25 – Test message from VSTS delivered in slack channel
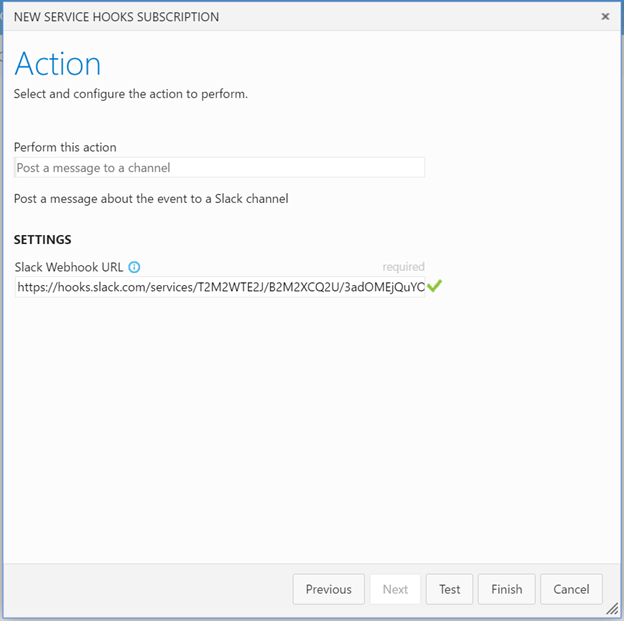
Now, switch back to the VSTS Integration page and click Finish as shown in figure 26 below.

Figure 26 – Slack Integration Finish page
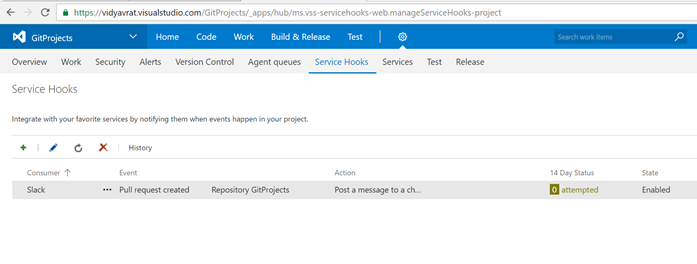
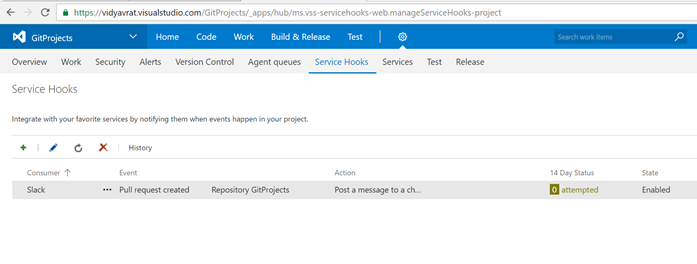
After Finish you will be taken to VSTS page and there you can see that service hook for slack is added as shown in figure 27 below.

Figure 27 – Service hook for slack added in VSTS
Let’s Submit a Pull Request
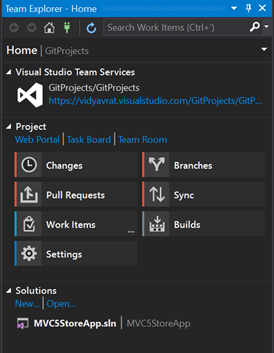
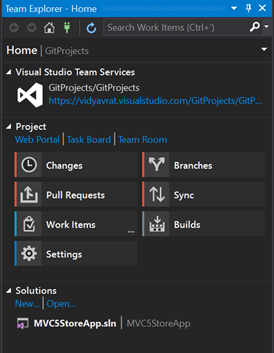
In Visual Studio’s Team Explorer connect to a VSTS Git Repository as shown in figure 28 below.

Figure 28 – Connecting with VSTS
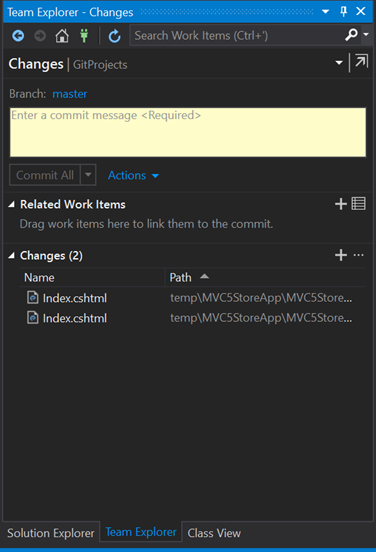
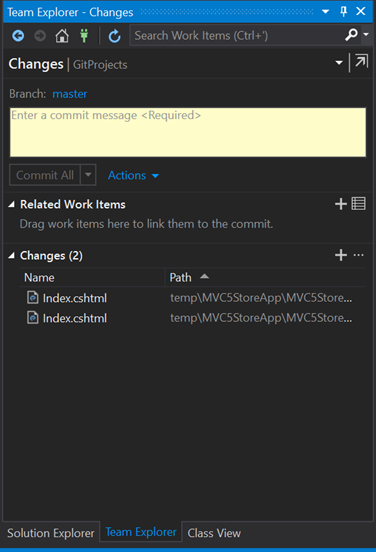
Open the solution and make some changes as shown in figure 29 below.

Figure 29 – File changes in Visual Studio
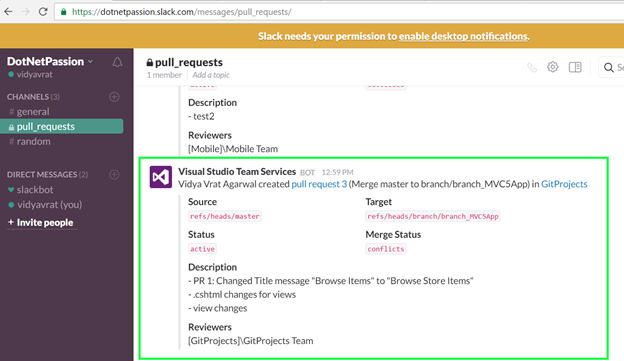
After you Submit a new Pull Request, then slack will receive a notification as shown in the figure 30 below.

Figure 30 – Slack received VSTS Pull Request message
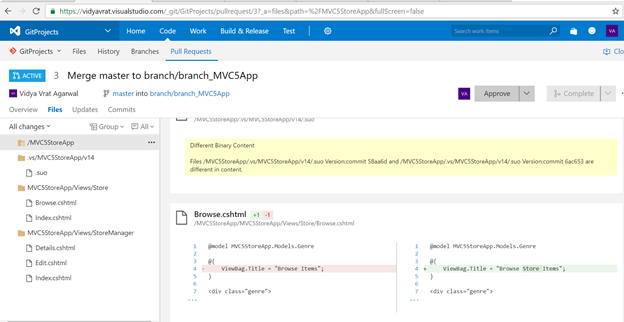
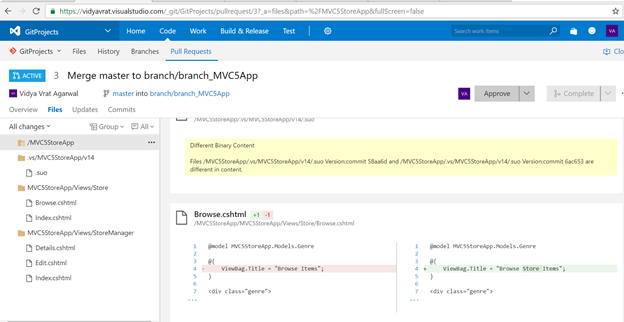
To navigate to Pull Request you can click on the pull request link in the message (pull request 3) and it will take you to the VSTS as shown in figure 31 below. If all looks good, then you can take next action steps(s).

Figure 31 – Navigation to VSTS page from Slack message.












































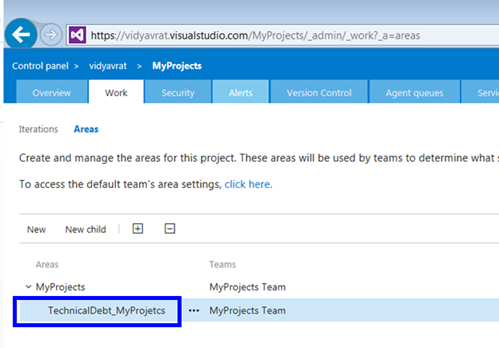
 4.It will now appear under your Team Project as an area.
4.It will now appear under your Team Project as an area.














 I am a hands-on architect with proven 19+ years of experience in architecting, designing, and developing distributed software solutions for large enterprises. At Microsoft, as a Principal Software Engineering Manager, I own the Platform team. I see software development as a craft, and I am a big proponent of software architecture and clean code discipline-n-practices. I like to see the bigger picture and make a broader impact. I was also a Microsoft MVP for past 7 years on Visual Studio and Dev Technologies I can be reached at vidya_mct@yahoo.com or twitter @dotnetauthor
I am a hands-on architect with proven 19+ years of experience in architecting, designing, and developing distributed software solutions for large enterprises. At Microsoft, as a Principal Software Engineering Manager, I own the Platform team. I see software development as a craft, and I am a big proponent of software architecture and clean code discipline-n-practices. I like to see the bigger picture and make a broader impact. I was also a Microsoft MVP for past 7 years on Visual Studio and Dev Technologies I can be reached at vidya_mct@yahoo.com or twitter @dotnetauthor



